این راهنما توضیح می دهد که چگونه به وسیله سرویس فونت آی پی ای آوب فونت می توانید از فونت دلخواه خود در صفحات وب خوداستفاده نمائید. شما برای انجام این کار نیاز به هیچ گونه برنامه نویسی ندارید و همه شما باید انجام دهید تنها اضافه کردن یک لینک stylesheet به صفحه HTML تان و پس از ارجاع به فونت مورد نظر در استایل CSS است.
فهرست مطالب
یک مثال سریع
در زیر یک مثال ساده را مشاهده می کنید. متن HTML زیر را در یک فایل کپی کرده و ذخیره کنید:
سپس فایل ذخیره شده را با یک مرورگر مدرن باز کنید. شما باید در صفحه باز شده چیزی شبیه متن زیر را مشاهده کنید که از فونت عرشیا استفاده می کند:
جمله بالا یک متن معمولی است. شما می توانید با استفاده از CSS تغییراتی در نمایش آن دهید. برای نمونه به مثال قبلی افکت سایه (Shadow) اضافه می کنیم:
-
- body {
- font-family: 'B Arshia', Tahoma, Arial;
- font-size: 48px;
- text-shadow: 4px 4px 4px #aaa;
- }
-
شما در حال حاضر باید یک سایه در زیر متن را مشاهده کنید:
و این تنها آغاز آنچه که شما می توانید با سرویس وب فونت API آوب و CSS انجام دهید.
نمای کلی
شما می توانید در دو مرحله شروع به استفاده از سرویس فونت ای پی آی آوب کنید:
1.اضافه کردن لینک stylesheet وب فونت های دلخواه به صفحه وب:
-
- <link rel='stylesheet' type='text/css' href='http://awebfont.ir/css?id=Font+ID'>
2. استایل یک المنت با فونت وب درخواست شده، درstylesheet:
-
- CSS selector {
- font-family: 'Font Name', Tahoma, Arial;
- }
-
یا با استایل دادن المنت درون کد HTML :
توجه: وقتی یک وب فونت را در فایل استایل (CSS) مشخص می کنید، همیشه حداقل یکی از فونت های کمکی و امن رابه منظور اجتناب از خطاهای ناخواسته به استایل خود اضافه کنید.به عبارت دیگر؛ یک فونت عمومی نظیر فونت Tahoma, Arial یا sans-serif را به انتهای لیست استایل خود اضافه کنید. در این صورت مرورگر میتواند در صورت لزوم از فونت کمکی استفاده کند.
برای استفاده از وب سرویس در صورت نیاز به دانستن شناسه فونت (Font ID) دلخواه و همچنین نام فونت (Font Name) مورد نظر برای استفاده در فایل استایل مراحل زیر را دنبال کنید:
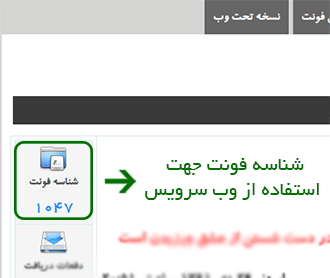
برای اطلاع از شناسه فونت مورد نظر خود در صفحه فونت مربوطه در قسمت اطلاعات فونت می توانید شناسه فونت را کپی کنید.
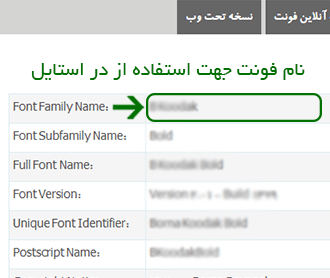
همچنین برای نام فونت جهت استفاده در فایل استایل خود در قسمت شناسنامه فونت اطلاعات موجود در رو به روی Font Family Name را کپی و استفاده نمائید.

برای مشاهده لیست فونت های موجود برای استفاده اینجا را کلیک کنید.
تعیین کردن فونت های دلخواه در آدرس stylesheet
به منظور استفاده از سرویس وب فونت آی پی ای آوب از آدرس صفحه وب سرویس زیرجهت استفاده در stylesheet استفاده کنید:
http://www.awebfont.ir/css
سپس شناسه فونت دلخواه خود را جهت افزودن یک یا چند فونت دلخواه خود به صورت پارامتر (id=) در آدرس وب سرویس استفاده کنید:
برای مثال برای درخواست فونت B Koodak آدرس به صورت زیر خواهد بود:
http://awebfont.ir/css?id=1047
نکته: برای درخواست چند فونت با هم، شناسه هر فونت را با کاراکتر (|) از هم جدا کنید:
برای مثال برای درخواست فونت های B Koodak, B Yekan و B Arshia آدرس به صورت زیر خواهد بود:
http://awebfont.ir/css?id=1047|1116|1003
نکته:درخواست چند فونت به شما برای استفاده از چند فونت مختلف آزادی می دهد. (اما این نکته را نباید فراموش کرد که در استفاده از فونت ها نباید زیاده روی کرد. در حقیقت بسیاری از صفحات نیاز به تعداد زیادی فونت ندارند و در خواست تعداد زیادی فونت دریک صفحه سرعت لود صفحه شما را پایین می آورد.)
سرویس فونت API آوب به صورت خودکاروهوشمند مرورگر کاربر تشخیص داده و با توجه به مرورگر بیننده صفحه مناسب ترین و کم حجمترین فرمت را انتخاب می کنید، در نتیجه سامانه بهترین کد استایل را ایجاد و سرعت لود صفحه را افزایش می دهد.
علاوه بر این شما می توانید به صورت دستی نیز نسبت به انتخاب فرمت های مورد نظر خود اقدام نمائید. بدین منظور کافی است پس از انتخاب متد و فرمت های مورد نظر خود با استفاده از پارامتر (mode=) نسبت به انتخاب فرمت های مورد نظر خود اقدام نمایید.
توجه: در نظر داشته باشید قبل از انتخاب متد خود موارد زیر را مطالعه فرمائید
LOCAL - در صورتی که در رایانه بازدید کننده فونت مربوطه نصب باشد از آن استفاده می شود
TTF/OTF- با اکثر مرورگرهای وب به جز Internet Explorer و iPhone سازگار است اطلاعات بیشتر...
EOT - فقط با Internet Explorer سازگار است اطلاعات بیشتر...
WOFF - سازگار با بسیاری مرورگرها، بسیار فشرده و استانداری نوظهور در فونت های تحت وب اطلاعات بیشتر...
SVG - سازگار با اکثر مرورگرها خصوصا مرورگرهای موبایل نظیر iPhone/iPad اطلاعات بیشتر...
برای مثال برای درخواست فونت B Koodak فقط جهت انتخاب فرمت EOT برای مرورگر اینترنت اکسپلوررآدرس به صورت زیر خواهد بود:
http://awebfont.ir/css?id=1047&mode=e
جهت استفاده از چندین فرمت مختلف نیاز به کاراکتر خاصی نمی باشد و فقط کافی است فرمت های مورد نظر را پشت سر هم وارد کنید.
برای مثال برای درخواست فونت های B Koodak, B Yekan و B Arshia و همچنین جهت انتخاب فرمت های LOCAL , WOFF , SVG ,TTF OTF و EOT آدرس به صورت زیر خواهد بود:
http://awebfont.ir/css?id=1047|1116|1003&mode=wletso
نکته:در صورت امکان از کد خودکار استفاده کنید و فقط در موارد خاص و در صورت اطمینان از متد دستی برای انتخاب فرمت های مورد نظر خود استفاده کنید زیرا با توجه به جدول پشتیبانی مرورگرها از فرمت های مختلف که در بالا قابل مشاهده است. قراردادن فرمت های فونت غیر ضروری و بعضاً بلا استفاده برای برخی از مرورگرها باعث افزایش حجم صفحه وب می شوند.
فعال سازی افکت های فونت
هنگامی که مشغول ایجاد هدر، تیتر ها یا متون فابل نمایش در وب سایت خود هستید، اغلب نیازدارید که متن خود را تزئین کنید یا استایل خاصی را برای آنها استفاده کنید که به زیباتر شدن صفحه وب خود کمک کنید. برای ساده کردن کار شما، آوب فونت مجموعه ای از زیباترین افکت های فونت را برای شما فراهم کرده است که شما می توانید به سادگی و با کمترین دانش برنامه نویسی از آنها برای تولید متون زیبا.در وب سایت خود استفاده کنید. به عنوان مثال:
برای استفاده از این ویژگی، فقط کافی است که پارامتر ( effect=) را به آدرس فونت درخواستی خود در انتهای آدرس صفحه وب سرویس آوب بیافزاییدو سپس نام کلاس افکت مربوطه را المنت صفحه HTML خود که می خواهید این افکت را داشته باشد اضافه کنید.
در مثال بالا ما از افکت shadow-multiple استفاده کردیم و درخواست وب سرویس آدرس زیر بود:
http://awebfont.ir/css?id=1003&effect=shadow-multiple
برای استفاده از افکت، نام کلاس افکت مربوطه را المنت های صفحه وب خود که می خواهید از این افکت استفاده کنند اضافه کنید. نام کلاس افکت ها همیشه به پیشوند ( awebfont- )شروع می شوند. پس نام کلاس برای افکت shadow-multiple همیشه به پیشوند ( awebfont- ) شروع می شوند. پس نام کلاس برای افکت shadow-multiple به awebfont-shadow-multiple خواهد بود.:
در صورتی که قبلا برای المنت های صفحه وب خود از کلاس استفاده کرده اید برای افزودن کلاس های بیشتر از فاصله بین نام کلاس ها استفاده کنید
-
برای درخواست چند افکت با هم، نام هر افکت را با کاراکتر (|) از هم جدا کنید:
http://awebfont.ir/css?id=1116&effect=effect=shadow-multiple|3d-float
در اینجا می توانید لیست کامل افکت های فونت هایی که توسط آوب فونت ارائه می شود را مشاهده کنید:
| افکت | نام API | نام کلاس | مرورگر پشتیبان |
|---|---|---|---|
| تست افکت | anaglyph | awebfont-anaglyph |     |
| تست افکت | brick-sign | awebfont-brick-sign |   |
| تست افکت | canvas-print | awebfont-canvas-print |   |
| تست افکت | crackle | awebfont-crackle |   |
decaying | awebfont-decaying |   | |
| تست افکت | destruction | awebfont-destruction |   |
| تست افکت | distressed | awebfont-distressed |   |
| تست افکت | distressed-wood | awebfont-distressed-wood |   |
| تست افکت | emboss | awebfont-emboss |     |
| تست افکت | fire | awebfont-fire |     |
| تست افکت | fire-animation | awebfont-fire-animation |     |
| تست افکت | fragile | awebfont-fragile |   |
| تست افکت | grass | awebfont-grass |   |
| تست افکت | ice | awebfont-ice |   |
| تست افکت | mitosis | awebfont-mitosis |   |
| تست افکت | neon | awebfont-neon |     |
| تست افکت | outline | awebfont-outline |     |
| تست افکت | putting-green | awebfont-putting-green |   |
| تست افکت | scuffed-steel | awebfont-scuffed-steel |   |
| تست افکت | shadow-multiple | awebfont-shadow-multiple |     |
| تست افکت | splintered | awebfont-splintered |   |
| تست افکت | static | awebfont-static |   |
| تست افکت | stonewash | awebfont-stonewash |   |
| تست افکت | 3d | awebfont-3d |     |
| تست افکت | 3d-float | awebfont-3d-float |     |
| تست افکت | vintage | awebfont-vintage |   |
| تست افکت | wallpaper | awebfont-wallpaper |   | تست افکت | blur | awebfont-blur |     | تست افکت | hot-blur | awebfont-hot-blur |     |
نکته: بعضی افکت های فونت (برای نمونه 3d) در همه اندازه ها به خوبی نمایش داده نمی شوند و بهترین نوع نمایش آنها زمانی است که با فونت های با سایز بزرگ نمایش داده شوند. علاوه بر این، شما ممکن است بعدا نیاز به تغییر استایل فونت داشته باشید، مثلا تغییر رنگ متن برای مطابقت با دیگر المنت های صفحه وب.





